Google サービスで歴史研究
更新:2024/06/13
作成:2020/12/12
- 目次
Google Chrome を利用する
Google Chrome は、インターネット検索サービスや Google マップ、メール・サービスである Gmail でも有名なIT企業 Google が開発しているブラウザ、つまりインターネット閲覧ソフトです。
ある調査会社の先月(2020/11)の調査によると、Chrome 系(PC用&スマホ・タブレット用合計)シェアは、約 64% に達するそうです。ちなみに Safari 系が約 7.2%、Firefox が約 5.1%、Edge 系が約 5.7%、Internet Explorer 11 が約 1.7% です。日本国内では世界よりもシェアは低いのですが、それでも約 46.8% ですから、事実上の標準と言えます。
もし、未だに Internet Explorer を使っているのでしたら、早く Chrome、或いはマイクロソフト製の Chrome の双子兄弟 Edge に乗り換えるべきです。業務システム利用でどうしてもIEが必要な場合以外はデメリットしかありません。使えるWebサービスも2021年以降どんどん少なくなるでしょう。
Chrome をインストールするには、他のブラウザで Google の検索ポータル・サイトである
に行くのが最も簡単でしょう。自動的に Chrome のインストールを勧められます。もちろん、
https://www.google.com/chrome/
でもダウンロードできます。
Chrome を利用するだけでも、
- 特別に設定しないでも、検索エンジンが Google に切り替わるため、IEで検索エンジンを初期設定の Bing のまま使うよりも広く情報を検索できる。
- Webページ作成のための記述言語 HTML の最新版 HTML5 で可能になった機能をまともに表示できるようになる。
- ブラウザの事実上の標準なので、Web上の各種サービスのサポート対象である。また、他の多くの人と同じように見える(IEは、font サイズ、margin、padding の初期値が独特、しかもマイクロソフト自身が見放した)。
- Google の各種サービスと連携しやすい。
などのメリットがあります。
Google Map の基本

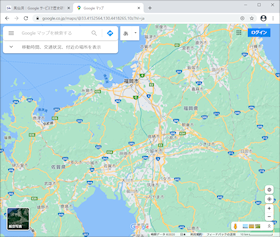
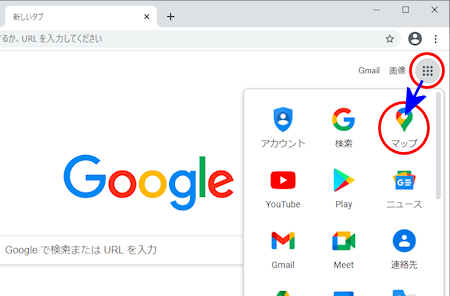
Chrome を使っていなかった人でも、地図サービスとして Google Map を道路地図として使っていた人は多いでしょう。ネット検索すれば簡単に見つかりますが、Chrome を使っていれば、Google 検索ページで右上の9分割アイコンをクリックし、表示されたアイコン群の中から Google Map をクリックすると起動出来ます。

Google Map には表示モードがいくつかあります。選択は左下のレイヤー・アイコンの上をホバーすると現れるメニューから選べます。
- (道路)地図(=初期設定)
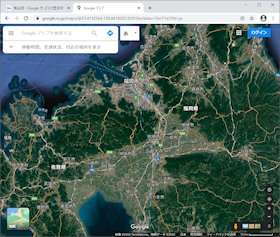
- 航空写真
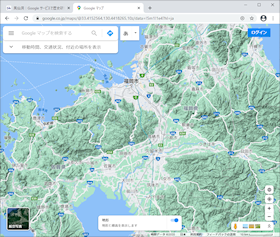
- 地形
- 交通状況
- 自転車
- 詳細(更に設定)
- クリックすると拡大
道路地図モードは、特定の住所への行き方を調べるのに適しています。大抵の人はこのモードしか利用していないのではないかと思われます。
航空写真モードは、その場所の利用状況を調べるのに適しています。海底地形も描写されます。

地形モードは、山地・山脈・平野・盆地など自然地形を確認するのに適しています。千年以上昔の状況を調べるには、このモードが最も適しているでしょう。
いずれにしても、洪水の影響、河道の移動、海岸での土砂の堆積・流失、地殻変動による隆起・沈降、火山噴火の影響もあり得ることを頭に入れておく必要があります。人間による埋め立て(干拓)もあるかも知れません。更に数千年単位の過去を調べる場合は、海水面の変動も考慮する必要があります。例えば約 21000~18000 年前をピークとする最終氷期(ヴュルム氷期)の海水面低下は、120~130 m にも達していました。逆に縄文中期(6000~5000 年前)には海水面は現在よりも約 3 m 程度高かったようです。
Google アカウントを取得して Chrome でログイン
Chrome を Google アカウントと連携させることにより、更にインターネット環境が便利になります。
- Chrome をログインして使うと、ブックマーク(IEでの「お気に入り」に相当)が同じアカウントでログインした他の端末(PC、スマホなど)での Chrome と同期される。
- Gmail サービスが利用できるようになる。スマホの Gmail アプリ、PCのブラウザで使う(Webメール)として送受信するだけでなく、メール・ソフトでも設定次第で送受信可能(Google アカウントのセキュリティ設定で、Google 製以外のソフト・アプリに Google のデータへのアクセスを許可することが必要)。
- インターネット上のストレージ(ファイル保管)・サービスであるGドライブが使えるようになる。複数の端末間でデータのやりとりをするのに便利。臨時ユーザーとのデータ共有も可能。Gmail、Google フォトと合計して1アカウントにつき 15GB まで無料、それでも足りなくなったら最大 2TB まで容量を購入できる。
新規に Google アカウントを取得するには、いくつかやり方がありますが、取りあえず次のやり方を紹介します。
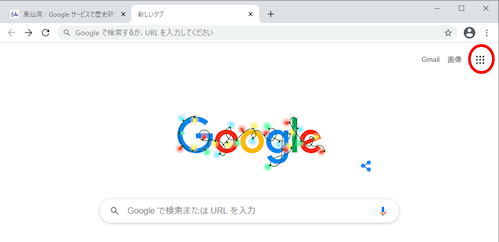
- ブラウザ Chrome を起動し、検索画面を表示する。
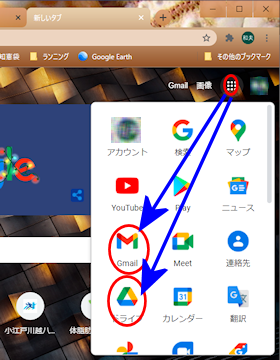
- 右上にある3×3の枡目アイコンをクリック。

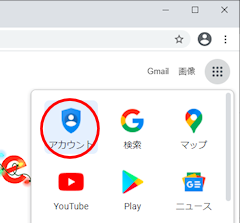
- 「アカウント」のアイコンをクリック。

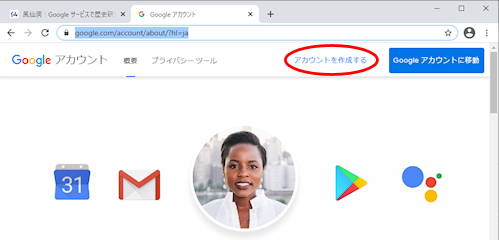
-
上部の「アカウントを作成する」の部分をクリック。

-
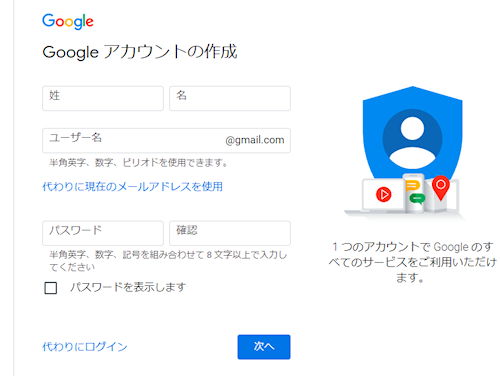
次の「Google アカウントの作成」画面では、
- 新規に Gmail アドレスを取得して Google アカウントとして使う
- 既に持っている Google 以外のメールアドレスを Google アカウントとして使う

パスワードがわからなくなるとログインできないので、きちんと記録しておいて下さい。ブラウザのパスワード記憶機能に頼りっきりになるのは危険です。
- この画面で入力を終えたら、「次へ」ボタンをクリック。
その後は画面の指示に従って個人情報を入力すると目出度く Googe アカウントができます。

できたアカウントにログインするには、Chrome の検索画面で右上のログイン・ボタンをクリックして行います。ログインするアカウントの候補が表示されるので、パスワードを入力して下さい。
Chrome にログインした上でアプリ・メニュー・ボタンをクリックし、Web版 Gmail や G ドライブを利用します。


Google Earth を利用する

Google Earth は「地球情報ソフト」です。Google Map の「写真(航空写真)」モードと比較して、
- 標高・水深が右下に表示される
- 海底地形が表示される
- ズーム率の段階が細かい
- 地図上に直線や図形を描け、距離や面積を測定できる。また結果を保存できる
という特徴があります。
一口に「Google Earth」と言っても、実は3つあります。
- スマホ・アプリ版(右画像。GooglePlay や AppStore からインストール)
- PC用Web版(Chrome のアプリ選択アイコンをクリックし、「Earth」をクリック)
- PC用ソフト(「Google Earth Pro」Windows版、Mac版、Linux版)
https://support.google.com/earth/answer/21955?hl=ja
この中で最も Google Earth らしいのが、当然ながらPC版、やや性格が異なるのがWeb版です。

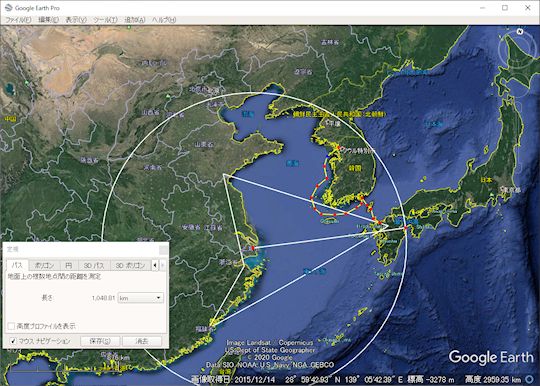
上の画像は Google Earth Pro の「ツール」→「定規」機能を利用した例ですが(画像をクリックすると拡大表示)、
- 上海を中心とした半径 1,000 km の円(九州は北京よりも近い!)
- 連雲港市(赣榆区に徐福村がある)、紹興市(昔の会稽)、福州市(昔の会稽東冶)、福岡県朝倉市(同市甘木が邪馬台国の有力比定地)を頂点とするポリゴン(多角形)
- 韓国ソウル市(帯方郡の有力比定地)から金海市(狗邪韓国の比定地)経由九州北岸への海上ルート(約 1,050 km とわかる)
を重ねてみました。
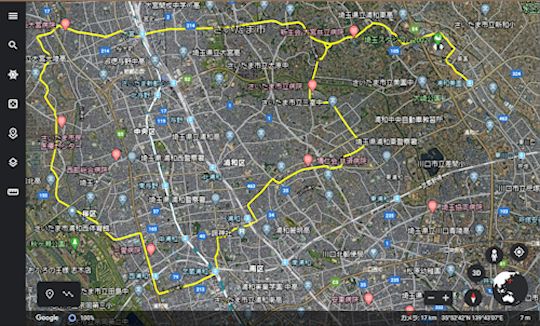
次はWeb版 Google Earth です(実は私が夢想するさいたま市のLRT路線案。Chrome のタブ、URL 欄、ブックマーク・バーは省略)。

Web版 Google Earth を起動してさいたま市を表示した上で、

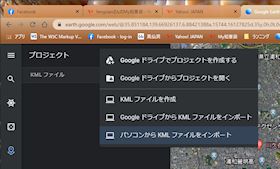
- 左端のツールアイコンの中の「プロジェクト」アイコンをクリック
- 「新しいプロジェクト」ボタンをクリック
- Google ドライブかPC内から私が作成した KML ファイルをインポート
するとこの画面になります。
KML ファイルを作成するには、左下のギザギザのアイコンをクリックして線の描画を開始し、描画が終わったら保存です(他の方法もあります。色や太さは選択可能)。陸路や航路の描画に利用できます。
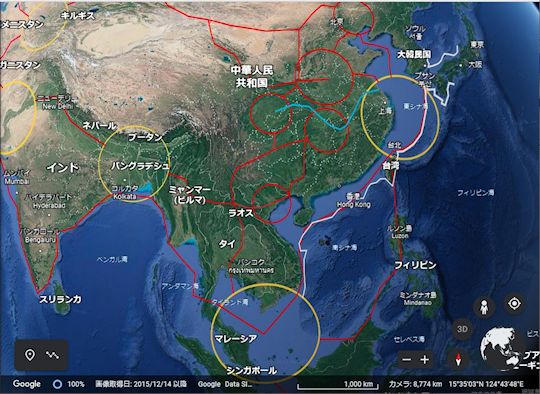
Google Earth Pro で作成した KML ファイルをブラウザ版 Google Earth にインポートすることもできます。

- 南シナ海から日本列島にかけて、大陸棚の縁を白線で辿った。
Google Earth Pro では折れ線だけでなく、円や多角形も描画できますが、作図した結果を「お気に入り」として KML ファイルで保存します。Windows系 PC でのファイル名は、
C:\Users\(アカウント名)\AppData\LocalLow\Google\GoogleEarth\myplaces.kml
です。このファイルを別のフォルダにコピーし(必要ならばリネームして)、Web版 Google Earth にインポートすると、折れ線の追加・編集(色・太さ)が可能になります。
Google Map をWebページで利用する
Google は、Google Map の地図データをWebページの中で利用する方法をいくつか提供しています。
- URL として利用する。
- iframe 要素としてWebページに埋め込む。
- Google Maps API を利用する。
1. の例は、
https://www.google.co.jp/maps/@34.5698331,135.7466361,11z/data=!5m1!1e4
です。「34.5698331,135.7466361」は緯度と経度の十進法表記、「11z」はズーム率(最大 21z)、「data=!5m1!1e4」は地形モードの指定です。Chrome の URL 欄をコピーすれば得られます。道路地図モードは、「data=~」の部分がありません。航空写真モードの場合は、ズーム率の代わりに撮影高度「44890m」があり、「data」の値は「!3m1!1e3」です。また、取得方法の説明を省略しますが、短縮 URL を得ることもできます。
短縮 URL の例:https://goo.gl/maps/ZjwdFebMsMU2tYcB6



2. の例は、下の埋め込み地図です。
Google 提供の元々の HTML ソースは、
です。互換性確保のためか、旧バージョンの HTML に準拠しています。
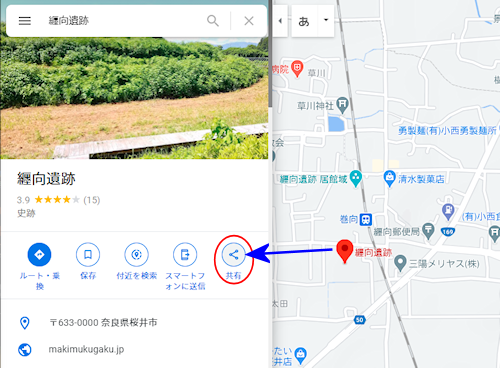
マーカーを表示しない場合は、目標を中央に表示した上で、Chrome のハンバーガー・メニューから「地図を共有または埋め込む」を選び、「地図を埋め込む」タブを選んだ上で、「HTML をコピー」をクリックします。更に作成中の HTML ファイルにクリップボードのデータを貼り付けてやれば出来上がりです。
Google Maps API を利用する
Google の地図データは、Google Maps API によりカスタマイズしてWebページの中で利用することも出来ます。下の地図は、 Google Maps Static API で中国内モンゴル自治区包頭市の12の有名地点にマーカーを表示したものです。
Google の地図データは、Google Maps API によりカスタマイズしてWebページの中で利用することも出来ます。下の地図は、 Google Maps Static API で中国内モンゴル自治区包頭市の12の有名地点にマーカーを表示したものです。
- 包頭市政府
- 青山区人民政府
- 九原区人民政府
- 東河区人民政府
- 包頭駅
- 包頭東駅
- 包頭机場(空港)
- 包百大楼(デパート)
- 包百青山超市(デパート)
- 建設路・鋼鉄大街・労働路交差点(跳ね回る鹿3頭の銅像がある)
- 阿尓丁植物園
- 内蒙古科技大学
上の例では、役所を黒(black)、鉄道駅を白(white)、デパートをオレンジ色(orange)のマーカーで表示しています。残念ながら、まだ私の勉強が不十分で、動的操作(拡大・縮小・移動)が出来ませんし、直線や図形の描画も実現していませんが、遺跡などの種類を色で、名称との対応をラベル(数字やアルファベット)で表現すれば、歴史書のモノクロの地図よりは見やすくなると思います。
さて、上の地図は、マーカーの数が多いので、マーカーの少ない地図で説明しますが、事前準備として Google Cloud Platform で登録(メールアドレス、名前、住所、クレジットカード)し、API Key を発行してもらうことが必要です(英語ページ)。Android スマホを利用していれば、既に恐らく GooglePlay で登録している情報です。API の利用は有料ですが、初回1年間または一定表示回数まで利用できる $300 分のクーポンがあり、その後も毎月一定表示回数までは課金されません。
なお、他人による API キーの不正使用や予定以上の使用を防ぐため、Google Cloud Platform 上で利用制限することが推奨されています。
HTML のソースを表示すると、次のようになります。
- ● HTML
-
- <figure class="w_90p m-auto">
- <img src="https://maps.googleapis.com/maps/api/staticmap?
center=33.307984,130.364586
&zoom=10&size=400x300&maptype=hybrid
&markers=color:blue%7Clabel:A%7C33.329293,130.384198
&markers=color:green%7Clabel:1%7C33.423424,130.598615
&markers=color:red%7Clabel:Z%7C33.286241,130.116352
&key=YOUR_API_KEY" alt="Google Maps Static API による地図" class="w_100p" > - </figure>
- 上の HTML ソースでは見やすいように区切りの良いところで改行していますが、実際には任意のところで改行すると指定通りになりません。
上記 HTML ソースのように、img 要素の src 属性に記述しますが、解説すると、
- center:地図の中心となる目標を設定する(markers が設定されている場合は、自動計算されるので省略可能)。
- zoom= でズーム量、size= で横x縦の表示サイズ(px)を記述、maptype= で roadmap(道路)、terrain(地形)、hybrid(折衷)、satellite(航空写真) を選択する。
- markers=color では、色(black, brown, green, purple, yellow, blue, gray, orange, red, white)を選択可能。
- 通常サイズのマーカーと中サイズのマーカー(markers=size:mid)の場合は、ラベルとして半角アラビア数字 0~9 と半角 A~Z(大文字)が使用可能。
- 小表示のマーカー(markers=size:tiny)の場合は、ラベルを使用できない。
- 各行最後の「%7C(プログラムのパイプ「|」のURLエンコード)」の後ろには緯度・経度を記述。小数点以下6位まで有効。
- key= では Google Cloud Platform 発行のキーを入力する。
注目するべきは、「&markers=」で始まる行が繰り返されることです。表計算ソフトを使い慣れた人ならば、この部分はセルのデータと固定文字列を連結すれば作成できると閃くでしょう。私はデータベース・ソフトの『桐 for Windows』(管理工学研究所)でデータを入力する予定です。
遺跡等の名称や種類(形式、年代)は書籍やインターネット上のWebサイトから得ることになりますが、緯度・経度の情報をどうやって入手するかに難点がありました。従来の手法の弱点はここにあり、地図と緯度・経度データをなかなか入手できなかったのです。しかし、実は上手い方法があって、Google Map から入手できます。
やり方は単純です。

- PCで Google Map を起動する(ブラウザは Chrome に限らず、Edge でもOK)。
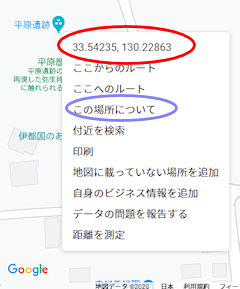
- 緯度・経度情報を取得したい地点を右クリックする(するともうウィンドウの上部に緯度・経度が表示されている!)。
- 緯度・経度が表示された部分をクリックする(マウスカーソルをホバーさせる時に、背景色が薄い灰色に変化する)→ データがクリップボードにコピーされる。
- データ蓄積用に使う表計算ソフトやデータベースソフトで、ペーストする。
- ペーストされたデータの小数点以下の桁数が多すぎるので(6桁で十分)、計算式を仕組んでおく。
これだけです。以前は少し下の「この場所について」をクリックし、表示されたウィンドウの中の小さい文字で書かれた緯度・経度情報をコピーすることが必要で、手際よくコピーするにはコツがありましたが、ずいぶん楽になりました。
なお、データベースソフト『桐 for Windows』の場合、空白を含んだ項目 [緯度・経度] のデータ(例えば「33.54235180079895, 130.2286291325467」)から小数点6位までの緯度、経度を取り出す計算式は、
- ● 緯度
- #str(#四捨五入(#num(#対応文字列(#trim([緯度・経度],4),1)),6),-6)
- ● 経度
- #str(#四捨五入(#num(#対応文字列(#trim([緯度・経度],4),2)),6),-6)
です。考え方は、
- #trim 関数により、[緯度・経度] のデータから余計な空白文字を削除する。引数「4」は「全て(位置に関係なく、半角・全角どちらであろうと)」。日本限定ならば #sstr 関数で何番目から何番目の文字を取り出すか指定できますが、汎用性を持たせました。
- #対応文字列 関数により、カンマ「,」で区切られた何番目のデータかを指定する。
- #num 関数により一旦数値データに変換した上で、#四捨五入 関数により小数第7桁を四捨五入して小数第6桁までのデータにする。
- #str 関数によりデータを文字列化する(数値データのままでは文字列と連結できない)。引数の「-6」は、小数点以下の桁数を6桁に揃えるため。
連結データを作成する計算式は、
"&markers="+#cond([大きさ]="normal","",1,"size:"+[大きさ]+"%7C")+"color:"+[色]+"%7Clabel:"+#uc2([ラベル])+"%7C"+[緯度]+","+[経度]
となります(#uc2 は、半角英小文字を大文字にする関数)。無事連結データ
「&markers=size:mid%7Ccolor:red%7Clabel:B%7C33.542352,130.228629」
を取得できました。ちなみに「size:~」「color:~」「label:~」は位置を入れ替えても大丈夫なようです。
border-radius を設定し、更に斜めに傾けて作成した楕円を地図に重ねてみました。グラデーションは、linear-gradient での角度の指定が transform: rotate に影響されるかどうかの確認のためです。重ねる図形の相対的位置を保つには、width、height、top、left などを px のような絶対値ではなく、% で指定した方が良いようです。
任意の経度・緯度を直線で結び、囲まれた内側を透明度指定で塗りつぶすことも可能です。
- A:朝倉市甘木
- Y:神埼市吉野ヶ里
- T:多久市
前述のように、私の勉強が不十分なので、上記の例しか示せませんが、Google Maps API で出来ることは他にも色々あります。大学卒業程度の英語力があれば、下の各ページをご覧下さい(総合案内は「Google Translate」での日本語に切り替えることも出来ますが、それだけ日本語でも中途半端)。
- Google Maps API 総合案内
https://developers.google.com/maps/documentation - 静的な地図用 API
https://developers.google.com/maps/documentation/maps-static/overview - JavaScript による(動的な)地図用 API
https://developers.google.com/maps/documentation/javascript/
overview - 埋め込み地図用 API
https://developers.google.com/maps/documentation/embed/get-started - クリックすると地図が表示される URL 作成
https://developers.google.com/maps/documentation/urls/get-started