HTML と CSS のテスト~bn01
更新:2024/12/05
目次
グーグル・カレンダーを表示した
加筆・修正:2024/12/05
手持ちのグーグル・アカウントを使ってグーグル・カレンダーを表示してみた。カレンダーはスマホのグーグル・カレンダー・アプリと同期している。
Webの
サイズや表示項目を設定
iframe 要素を利用したソースをコピー
した後、HTML ファイルにペーストという手順。
なお、ここで設定しているサイズは縦横 300px。2024年秋になって Google カレンダーの仕様が変わり、横幅に 300px 未満を指定しても無効になってしまった。
● HTML/CSS
<iframe src="https://calendar.google.com/calendar/embed?height=300&wkst=1&ctz=Asia%2FTokyo&showPrint=0&showCalendars=0&title=%E3%82%B9%E3%82%B1%E3%82%B8%E3%83%A5%E3%83%BC%E3%83%AB&mode=MONTH&showTz=0&showTabs=0&src=(中略)&src=(中略)&%237986CB" style="border-width:0; width: 300px; height: 300px;" scrolling="no">
元々のソースのいくつかの属性を style 属性に変更した。
カラフルな絵文字
加筆・修正:2024/03/02
Shift_JIS を文字コードとして指定していた頃と違い、UTF-8 を文字コードに指定することで、unicode の文字コード表に定義された大量の絵文字が利用可能になっている。
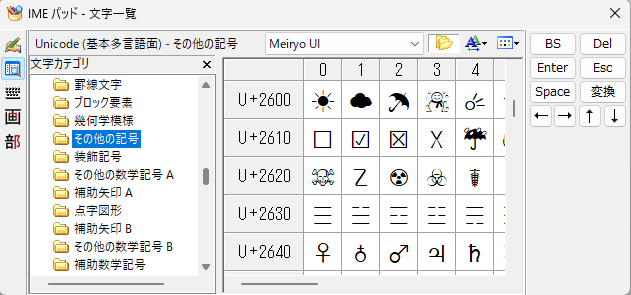
MS-IME の文字パッドで「文字一覧」
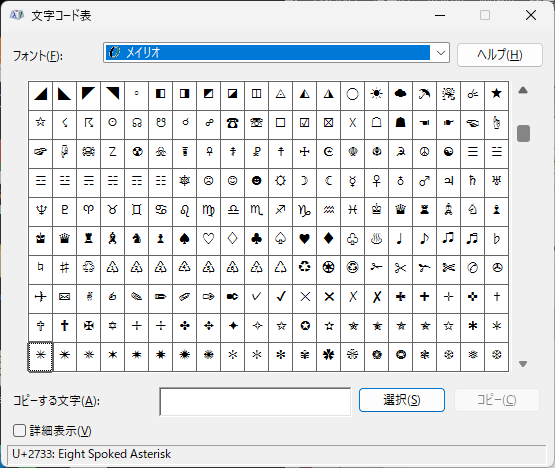
Windows の「文字コード表」(「Windows ツール」グループ)
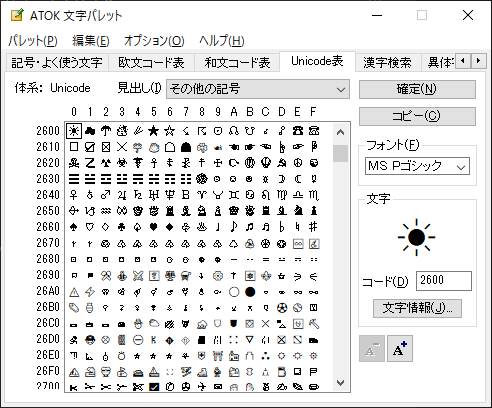
ATOK 文字パレットの unicode タブ
[Ctrl]+[F11] で簡単に ATOK 文字パレットを出せる。
IME として ATOK を使っているならば、ATOK 文字パレットの unicode タブがグループ名に表示されてわかりやすい。
多くの絵文字は「その他の記号」グループにあるが、他のグループ(「矢印」「文字様記号」「装飾記号」「その他の記号及び矢印」「その他の技術用記号」)にもある。そして、私は2021年秋になって遅ればせながら気がついたのだが、一部はモノクロではなく、色つきなのだ。
下に絵文字の例を拡大表示する。
カラー
✅⛪⏳⏰⏩⚾⛵⛽⛹✊✋❎☕☔⚡⛺✨⏱⛏⛷⛩⛈⛱⚓
モノクロ
⏏➲⛝➳✥⛸✉✌☑✍❏❍✬✤❀❦✬❁⛋⚠♽⚕♘♨☃☚☒☣☫✈➦☘☯⚙☀☘
モノクロの絵文字も面白い。
なお、上の「カラー」「モノクロ」の区別は現在の私のWebページ作成環境(Windows11 Pro)でのものである。Windows10 Pro のときはカラーがいくつか少なかった。また、Windows と Android でも異なるようだ。
それにしても、フォントサイズを 150% にしているが、文字の大きさが結構バラバラ(^^;;;
アコーディオン・メニュー
加筆・修正:2024/03/02
label 要素と input 要素を使ってアコーディオン式開閉メニューを作ってみた。残念ながら、三角印(▼/▶)は自動では付かないので、「▼」を文字として入力しておかなければならない。しかも HTML と CSS だけでは「▶」と切り替わらないし......。あ、でも1つの type="checkbox" 付 input 要素に対して label を2つ(開いているとき用、閉じているとき用)を使えばできるかな?
● CSS
label {display: block; width: 140px; cursor: pointer; padding: 2px 5px; margin-left: 3px; font-weight: bold; border: black solid 2px; border-radius: 5px; font-size: 105%;}
input[type="checkbox"] {display: none; width: 140px;}
ul.acm-menu {list-style-type: none; width: 140px; margin: 3px 0 3px 0; padding: 0; height: 0; overflow: hidden; transition: 0.6s;}
#acm1:checked + ul {height: auto;}
ul.acm-menu li {margin: 5px 5px 5px 15px; padding: 0; line-height: 1;}
● HTML
<aside style="width: 160px; margin: auto;">
<label for="acm1">▼ PC関係</label>
<input type="checkbox" id="acm1">
<ul class="acm-menu">
</li>
(中略)
</ul>
</aside>
加筆・修正:2024/03/02
details/summary 要素で折り畳みのメニュー・ボタンを作った。上のアコーディオン・メニューのような面倒くささがないので単純である。
下のサンプルでは三角マーカー(▶/▼)が表示されているが、summary 要素に CSS で list-style-type: none を適用すると消える。また、開いた状態を初期設定したい場合は、<details class="vnavi2" open > のように details 要素に値なしの open 属性を付ける。
● CSS
details .vnavi2 {width: 140px; margin: 10px auto;}.vnavi > summary {border: black solid 2px; border-radius: 8px; text-align: center; padding: 5px; font-weight: bold;}
.vnavi2 > ul {list-style-type: none; padding: 0; text-align: center;}
img.menu-items {width: 120px; height: 30px; border-radius: 4px;}
● HTML
<details class="vnavi2">
<summary>その他</summary>
<ul>
<li><a href="../kabe-faq/index.html"><img src="../images/ban_kabe-faq.jpg" class="menu-item2" alt="壁FAQのページへ"></a></li>
<li><a href="../misc/link.html"><img src="../images/ban_link.gif" class="menu-item2" alt="リンクのページへ"></a></li>
<li><a href="../misc/profile.html"><img src="../images/ban_profile.gif" class="menu-item2" alt="自己紹介のページへ"></a></li>
</ul>
</details>
その他
写真に文字を重ねた。
加筆・修正:2024/03/02
position: relative/absolute を使って、画像の上に文字列を重ねた。「HTML と CSS のテスト」(新しいテスト)のページの「transform: translate(値) で中央配置」 の項目よりも単純である。あちらは4年間の成果と言うべきか?
原理は、
親要素に CSS で position: relative を適用する(基準となる)。
上に重ねる要素に position: absolute を適用する。
上に重ねる要素に top|bottom /left|right 属性で上下左右からの距離を指定する。px 単位だけでなく、親要素の幅に対する % 値も可能。
なお、p 要素のようにデフォルトで margin や padding を持っている要素を上に置く場合は、margin や padding を 0 にしておくなど、対策しないと思った位置に行かない。
● HTML/CSS
<div style="position: relative ; width: 300px; margin: 10px auto;">
<img src="../images2/summer-lily.jpg" width="300"
<p style="position: absolute; top: 10%; left: 20px ; color: red; margin: 0; padding: 0 ;">
ユリの写真
</p>
</div>
ユリの写真
Google MAP Static API による地図
加筆・修正:2024/03/02
Google MAP Static API を使って地図を表示してみた。事前準備として Google Cloud Platform で登録(メールアドレス、名前、住所、クレジットカード)し、API Key を発行してもらうことが必要になる。API の利用は有料だが、初回1年間または一定表示回数まで利用できる $300 分のクーポンがあり、その後も毎月一定表示回数までは課金ない。
使い方は、img 要素の src 属性に記述する。
center=~で地図の中心となる目標を設定できる(&markers が設定されている場合は自動計算されるので省略可能)。
&zoom=~でズーム量、&size で横x縦の表示サイズ(px)を記述、&maptype で roadmap、terrain(地形)、hybrid、satellite(衛星写真) を選択できる。
マーカーを表示したいときは &markers を使うが、必須なのは経度と緯度。他はオプションであり、パイプ「|」を URL エンコードした「%7C」で繋ぐ。
色は color:black のように black, brown, green, purple, yellow, blue, gray, orange, red, white を指定できる
ラベルは label:A のように A-Z,0-9 を指定できる
サイズは size:mid のように normal、mid、tiny を指定できる。サイズを指定しないと size:normal として扱われる。tiny の場合はラベルを指定でできない
今回は使っていないが、点を直線で繋ぎ、内部を塗りつぶしたり 、円や長方形などの図形を描くことも可能。
&key= に続けて「YOUR_API_KEY」の部分に Google Cloud Platform 発行のキーを入力する。他人に勝手に API キーを使用されるのを防ぐため、Google Cloud Platform のページで制限をかけることが推奨されている。ちなみに私は独自ドメインと家庭内無線LANルーターのWAN側 IP アドレスでしか有効にならないように制限している。
● HTML
<p class="center">
<img src="https://maps.googleapis.com/maps/api/staticmap?&maptype=hybrid label:A %7C33.329293,130.384198label:1 %7C33.423424,130.598615label:Z %7C33.286241,130.116352max-width: 90% ;">
</p>
スマホでの閲覧時、上のソースは横スクロール可能。
上の HTML の説明では見やすいように区切りの良いところで改行しているが、実際には勝手に改行すると指定通りにならない。
display: grid
加筆・修正:2024/03/02
grid レイアウトを利用して記事を2列2段に配置した。
記事簡の隙間は gap 系(gap,column-gap,row-gap)で指定する。このサイト各ページのレイアウトも grid である。
対象を枡目に見立てて、「grid-column: 1 / 3」「grid-row: 2 / 4」のように、何番目の線から何番目の線までと指定するのが基本。すぐ次までの場合は2つ目の値を省略できる。
同じ大きさが続くときは repeat 関数で repeat(2,auto) のように使える。
なお、section 要素や article 要素を使った場合、見出し要素(h1~h6)を使わないと文法違反となり、W3C の Nu Validator に怒られるので注意。
● CSS
div#kiji {display: grid; grid-template-columns: repeat(2,auto); grid-template-rows: repeat(2,auto); width: 90%; gap: 10px; margin: auto; border: black solid 1px;}
section.merit {padding: 10px; width: 90%; height: 120px; border: brown solid 1px; text-align: left}
● HTML
<div id="kiji">
<section class="merit">
</section>
(以下略)
</div>
記事1
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
記事2
テキストテキストテキストテキストテキストテキストテキストテキスト
記事3
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
記事4
テキストテキストテキストテキストテキストテキスト
縦書きのテスト
加筆・修正:2024/03/02
table 要素で表を作成しているとき、項目の文字を縦書きにしたいことがある。昔は項目の幅を小さく取ることによって強制的に縦書きにしていたが、HTML5 以降ではもっとスマートな方法が用意されている。
writing-mode: vertical-rl
である。
● HTML/CSS
<p style="writing-mode: vertical-rl ; height: 180px;
(中略)
</p>
本日は晴天なり。本日は晴天なり。本日は晴天なり。本日は晴天なり。本日は晴天なり。本日は晴天なり。本日は晴天なり。本日は晴天なり。
関連ページ
Copyright © 2024 fengxian.