Webサイトの公開手順
追記:2025/02/03
更新:2024/02/29
作成:2021/05/20
Webページを作成するソフトとしては、ワープロ風に作成する「ホームページ・ビルダー」(2024/02 現在、最新版は Ver.22)が有名です。しかし、私はワープロ風に編集するのが好きではありません。作成するソフトに依存しないのが HTML/CSS の考え方ですし、HTML/CSS を勉強しておかないと、ちょっとした手直しににも特定のWebページ作成ソフトが必要になってしまうからです。
その意味で、Webページ作成ソフトとして現時点ではマイクロソフト製の Visual Studio Code(VS Code)をオススメします。

VS Code の初心者向け設定については、別ページで解説しておきましたので、そちらをお読みください。
「HTML/CSS 初心者のための Visual Studio Code 設定」のページ
2020年6月から2021年2月まで私が使っていた Brackets も優秀ですし、一部の機能は VS Code を凌いでいます。2021年3月にアドビ社による開発が終了し、9月にはサポートも終了しましたが、有志による開発が続けられています。
https://brackets.io/
Brackets のメリットのひとつは、日本語 OS 環境にインストールすると、いちいち日本語化しなくてもメニューが日本語になっていることです。
さて、このページでは、Webサイトを構築するに当たって、実際の HTML/CSS ファイル、画像ファイルを作成する以外の作業について書いていこうと思います。
特定のフォルダに各種ファイルが既にまとめて保存してあるとすると、Webサイト公開に当たって必要になるのは、
- レンタル・サーバーの契約
- レンタル・サーバーの主なオプション
- FTPソフトのインストールと設定
- Google Search Console への登録
- サイトマップの登録
- ファビコン(favicon)の組み込み
です。
レンタル・サーバーの契約
Webサイトを構築するとき、個人だけでなく法人でも、普通はレンタル・サーバーを利用します。自宅でWebサーバーを運営するなんて、Web技術者の道楽のようなものです。それなりの知識・技術があって、機材や手間、費用を惜しまなければ自宅サーバーも可能ですが、レンタル・サーバーの方が安く済みます。
レンタル・サーバーの業者としては、
- さくらインターネット
- エックスサーバー
- お名前ドットコム
- ロリポップ
などいろいろあります。ネット検索すればわかります。「シン・クラウド for Free」など、無料のレンタル・サーバー業者もありますが、無料の場合は
- 広告が入る
- 容量が少ない
- SSL 化ができない
- 独自ドメインを導入できない
- サポートがない
など制約がきついです。練習用のサイトにしかならないでしょう。
私が契約している「さくらインターネット(さくらのレンタルサーバ)」はサポートが比較的良く、欲張らないスペックの料金コースがあるので、初心者にはオススメです。安さ、高性能を謳っている業者もあります。有名であってもなかなか問い合わせメールに返事しない有名業者(新型コロナの影響で社員がテレワーク?、或いはコスト徹底削減?)もあるようです。パスワードがわからなくなった場合の問い合わせが有料の業者も存在します。
有料のレンタル・サーバー業者と契約するに当たって必要な料金は、初期手数料と利用料です。初期手数料は、この数年で無料のところが多くなった印象がありますが、有料の場合は 1,000~数1,000円です。利用料は、個人・小規模団体向けのコースの場合、年額数1,000~18,000円でしょう。支払い方法は、クレジットカード払いと銀行振込が中心ですが、コンビニ払いや請求書の発行に対応しているところもあります。月払いも可能なところが多いです。
「さくらのレンタルサーバ」スタンダードの主なスペックは、
- ディスク容量 100GB 300GB & SSD(2022/02/16 スペック改定)
- 簡易ブログ可能(メールアドレスと排他関係)
- メール・アドレスは総ディスク容量の範囲内で無制限に作成可能(ただし1アドレスあたりの初期容量 1GB、最大 5GB → 変更かも)
- WordPress 対応(指定バージョンのモジュール版クイック・インストール推奨。ユーザーによる特定バージョンのインストールも可能......ただし、古すぎないこと)
- マルチドメイン対応(初期ドメイン+「www.」の有無、独自ドメイン)
- 独自ドメインはコントロール・パネルから申込可(有料)
- コントロール・パネルから無料の SSL 申込み可(「Let's Encrypt」。有料 SSL は別メニューから)
です。このほかにデータ通信量の制約などもありますが、人気動画サイトにならない限り問題にはならないでしょう。コントロール・パネルから独自ドメインや無料 SSL 化を申し込めることは初心者に優しいと言えます。
年払いの費用は、
- 初期費用: 1,048円 無料(2022/02/16 撤廃)
- サーバー料金: 5,238円/年(2024/04 から¥6,600.-)
です(※2022/02/17 現在。独自ドメインと SSL 化の費用は別途必要)。
- 静的なサイトである(= WordPress など CMS を使わない)
- メーリング・リストを多く開設しない(10以下)
- 動画や高画質の画像はあまりない
という割り切った使い方ならば、ディスク容量 10GB 100GB(2022/02/16 スペック改定) のライト・コースでも十分です(2024/04 から 1,980 円/年)。実際、私は 1 GB も使っていなかったりします(爆) ただし、後になって WordPress を試してみようと思ってもインストールできません。
レンタル・サーバーを申し込むと、受付確認及び ID、パスワード等の情報が契約者の登録メール・アドレスに送信されます。誤って削除しないようにしましょう。できればパソコンで POP 接続で送受信するメール・アカウントに登録情報用フォルダを作成して保存した方が良いでしょう。
レンタル・サーバーの主なオプション
前の章で少し触れましたが、レンタル・サーバーの主なオプションには次のようなものがあります。
- 独自ドメイン取得
- SSL の利用
- WordPress など、CMS の利用
- メール・アドレスの活用
- クラウド・ストレージ
レンタル・サーバーを契約すると、初期ドメインが提供されます。さくらのレンタルサーバの場合、
(ユーザー ID).sakura.ne.jp
が初期ドメインです。初期ドメインのまま運用すればランニング・コストが安くなりますが、今や新規の契約では独自ドメインと SSL は常識です。
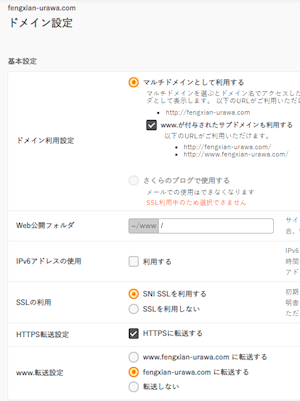
ドメイン設定画面

- 画像をクリックするとブラウザが新しいタブに拡大表示
独自ドメインの種類は色々ありますが、個人や小規模グループが取得する場合は、gTLD(.com/.net/.biz/.org/.info)が手頃です。各社年間 1,500~3,500円が普通ですが、初年度だけ特別割引を適用するところもあります。中にはレンタル・サーバーの契約とセットながら無料のところもあります。さくらインターネットでは、年間料金約 3,000円前後で取得できます。「~jp」ドメイン(汎用.jp/.co.jp/.or.jp/.ne.jp)は、料金が数倍になるだけでなく、取得のための要件があったりして手続きが面倒です。また、安いからといって怪しげなもの(.xyz 等)は避けましょう。
なお、独自ドメインが有効になる(インターネット上に情報が伝わる)には、契約&レンタル・サーバーでの後数時間~数日かかります。
SSL は、Secure Sockets Layer の略で、Webサーバーと端末の間で暗号化された安全なデータ送受信を行うための仕組みです。入力フォームなどで個人データを扱うときには必須です。ブラウザによっては SSL の導入されていないページへのアクセスにはワン・クッション置いていますし、Google Search Console では SSL 未導入はペナルティ対象であり、検索されにくくなります。
大手のレンタル・サーバー業者は、年間 1,000円~約 10万円の有料 SSL サービスだけでなく、無料の独自 SSL サービスも提供しています。その代表が Let's Encrypt です。
さくらのレンタルサーバの場合は、独自ドメインを取得しないと SSL が共有タイプになるという制約がありますが、独自ドメインを取得するならば、レンタル・サーバーのコントロール・パネルから Let's Encrypt を簡単に申し込めます。無料の SSL でも暗号強度は有料と同じです(有料の場合はドメイン証明や企業証明、EV 証明も行われる選択もありますが、高い!)。
WordPress を代表とする CMS(Content Management System)については、各社とも主要な料金コースで無料でインストールできます。ただし、CMS 自体の設定についてのサポートはしていません。
メール・アドレスについては、各社のサービスとも全体のディスク容量の許す限りアカウント数を自由に増やせます。1アカウントあたりの初期容量がどのくらいか、容量を増やせるかどうかは、契約前のスペック表では明記されていなかったりしますが、XServer は、スタンダード(容量 300GB)の料金コースでも1アカウントのディスク容量を最大 5 GB まで増やせることを謳っています。さくらのレンタルサーバでは、いつの間にか初期容量が 1 GB になっていました(2021/06/10 確認)。
FTP ソフトのインストールと設定

レンタル・サーバー会社のヘルプ・ページには、設定値の解説だけでなく、FTP ソフトでの設定例も掲載されているのが普通です。
がオススメです。両方とも定評のあるフリーソフトですが、特に FFFTP は、日本のインターネット草創期からある定番です。
余談ですが、この種の小物のオンライン・ソフトは、Office系などの大物ソフトとは別に、C ドライブ直下に OLS というようなフォルダを作成し、その下にソフトごとのフォルダを作成しておくと、パソコンを入れ替えたときに OLS ソフトごとコピーできて便利です。大物ソフトと違って、オンライン・ソフトのほとんどは、Windows のシステム・フォルダに DLL ファイルをインストールしないので、コピーしただけでも動作します。


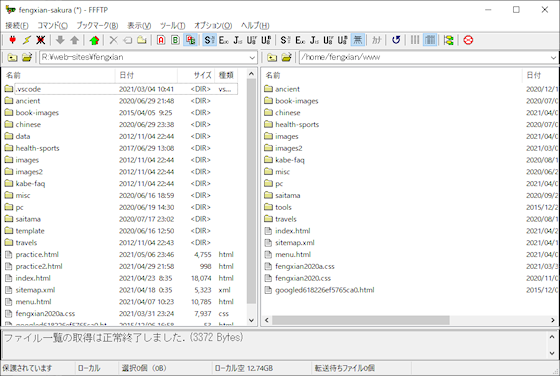
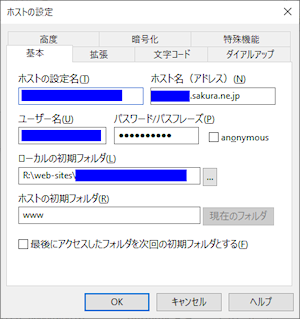
「さくらインターネット」のレンタル・サーバーを借りている場合、FTP ソフト FFFTP のホスト設定「基本」タブには右図のように設定します。
- ホストの設定名:任意の命名
- ホスト名(アドレス):
初期ドメイン* - ユーザー名:FTP アカウント*
- パスワード:
サーバパスワード* - ローカルの初期フォルダ
- ホストの初期フォルダ*
「*」のついた項目が「[さくらのレンタルサーバ] 仮登録完了のお知らせ」に記載されます。初期ドメインの先頭部分とユーザー名(FTP アカウント)は同一です。
通常のインターネット回線の場合、おそらく基本タブ以外の設定箇所は、
- 拡張:「PASV モードを使う」に ✅
- 暗号化:「FTPS(Explicit)で接続」に ✅
だけです。ただし、法人などで VPN を利用している場合、FTP Proxy の設定が必要です。その場合はメニュー・バーの「オプション」→「Firewall」タブで、
- ホスト(サーバー名)
- ポート番号
- ユーザー名
- パスワード
を入力することになります。システム(ネットワーク)担当部署・担当者に設定値を教えてもらいましょう。
無事初期アップロードが終わったら、初期フォルダとサーバーのドキュメント・ルートだけでなく、よくファイルをアップロードするフォルダをローカル側/リモート側ともブックマークに登録するとあとで楽になります。
Google Seach Console への登録
独自ドメインが有効になったら、今度は Google Search Console への登録が必要です。Webサイトを開設しても、検索エンジンに登録しなくてはクローラー(検索情報収集プログラム)に来てもらえず、検索対象にさえならないかも知れません。

Google Search Console の案内ページ(日本語)は、
です。このリンクを利用しなくても「Google Search Console」でネット検索すれば簡単に見つかります。
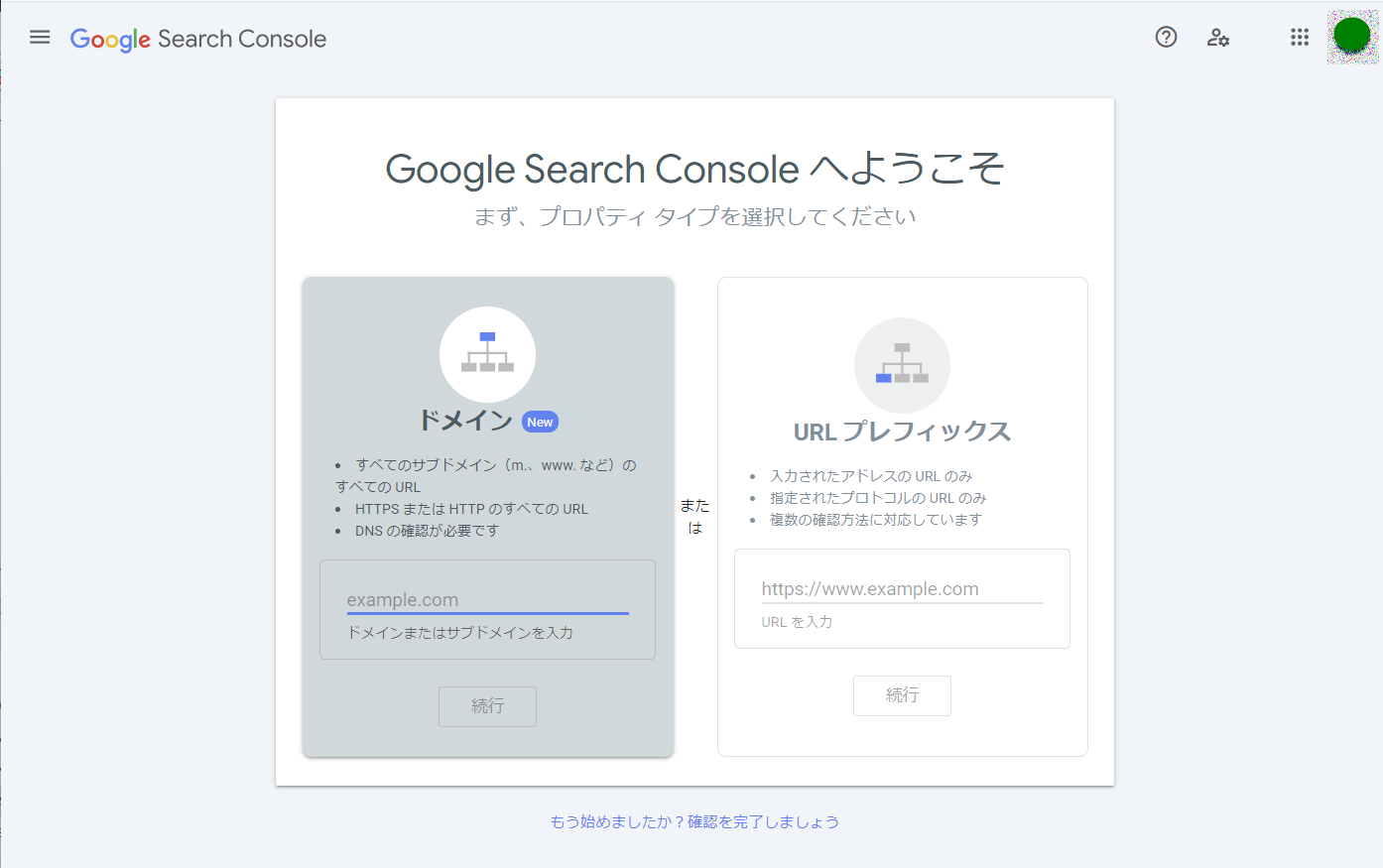
右図の青い「今すぐ開始」ボタンをクリックすると、Google Search Console に行きます。

アクセスするときの画面


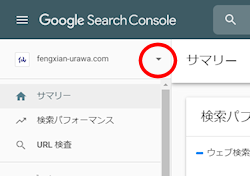
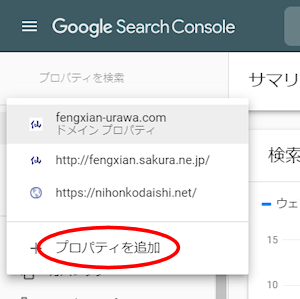
まず行うのは、プロパティ=対象サイトの登録です。上の図で、左上の「▼」をクリックすると、右図のように「プロパティを追加」項目が現れますので、これをクリックします。
プロパティの登録方法は2つあります。
- ドメイン認証
- URL プレフィックス

機能としてどう異なるのかというと......
- 「www.」「m.」などのサブドメインを含めて合算する(ドメイン認証)か、区別する(URL プレフィックス)か
- SSL の有無に関係なく合算する(ドメイン認証)か、区別する(URL プレフィックス)か
です。
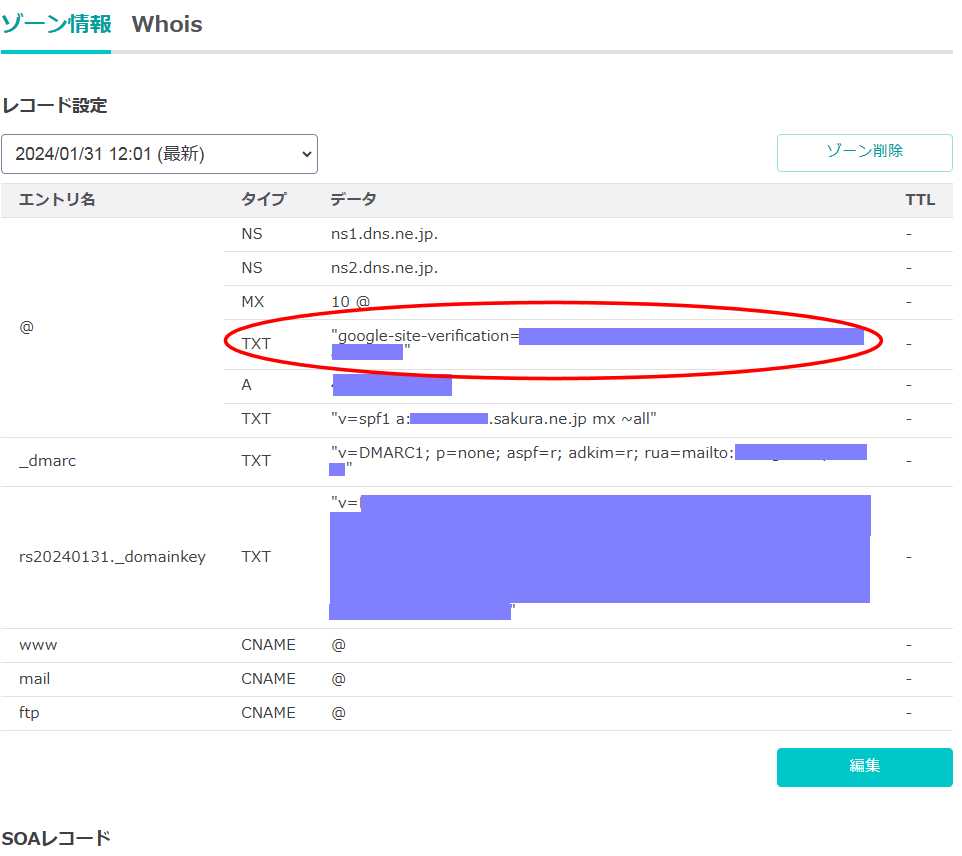
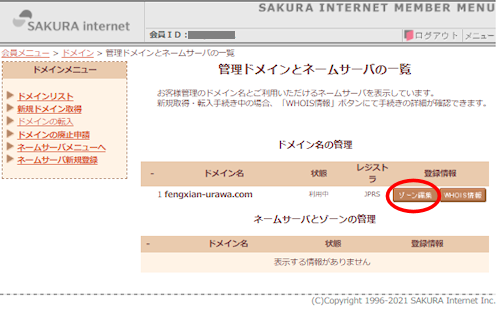
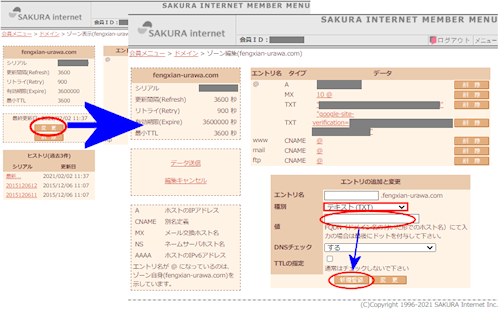
「ドメイン認証」を選択した方が便利だと思いますが、Google Search Console の項目データ(「google-site-verification=」で始まる文字列)をコピーした上で、ドメイン管理の「ゾーン編集」で追加する必要があります。下の図は、さくらインターネットのドメイン管理メニューの例です。
さくらインターネットは2022年2月にリニューアルを行い、既存の会員に対しても新システムへの移行を促しています。下のサイト・デザインは、リニューアル前のものです。


- 「変更」をクリック
- 「種別」で「テキスト(TXT)」を選択
- 「値」欄に Google Search Console からのデータをペースト
- 「新規登録」
- 「データ送信」
「URL プレフィックス」の場合は、所有権の確認方法として
- 確認コードを記述した HTML メタ・タグを head セクションにコピーしたトップページをサーバーにアップロード
- 確認コードを記述した HTML ファイル をサーバーにアップロード
- Google Analytics のアカウントを使用する
- Google タグ マネージャーのアカウントを使用する
- ドメイン名プロバイダ:DNS レコードを Google に関連付ける
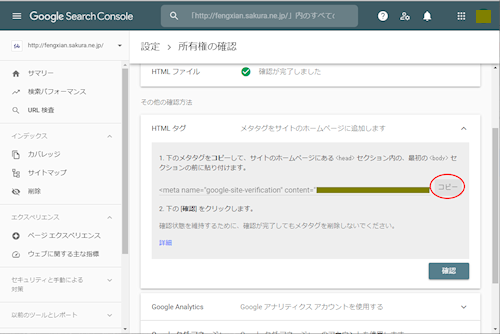
がありますが、初めてレンタル・サーバーを借りた人にとっては、1. か 2. が実行しやすいでしょう。いずれの場合も「確認」ボタンをクリックすることが必要です。なお、1. の確認コードを記述した HTML メタ・タグのコピーは、次のような画面で行います。
メタ・タグをコピー

- 上の画像をクリックすると別タブに拡大表示
2. の HTML ファイルの場合も、コピー対象がテキストで、拡張子を「.html」とした指定のファイル名で保存することが違うだけで、似たようなものです。
サイトマップの登録
プロパティとして自サイトを登録したら、次はサイトマップの登録です。インタ-ネット上に無料で作成してくれるサービスがありますので、それを利用するのが簡単です。URL の数(Webページの数)が最大 1,000 だったりしますが、個人で 1,000 ページなんて普通は作れないので問題ありません。
サイトマップ作成サービスを利用してのサイトマップ作成手順は、
- 「サイトマップ 自動生成 無料」をキーワードにネット検索
- 見つかったサービス・サイト(例えば http://www.sitemapxml.jp/)で自サイトの URL など、必要項目を入力
- 「サイトマップ作成」ボタンをクリック
- 作成された sitemap.xml を自分のパソコンにダウンロード
です。もっとも、サイトマップと言っても結局は XML という HTML に似たデータ・フォーマットで書かれたテキスト・ファイルなので、Webページを自分で作成するくらいの知識があれば、自分で作成できます。
- <?xml version="1.0" encoding="UTF-8"?>
- <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
- <url>
- <loc>https://www.example.com/foo.html</loc>
- <lastmod>2024-02-29</lastmod>
- </url>
- <url>
- </urlset>
ポイントは、
- 1行目、2行目、最終行が固定
- <url> から </url> までがページ(URL)の数だけ繰り返し
- url の必須データ項目は、loc と lastmod のみ。グーグルは他の項目(priority など)を利用しません。
- <lastmod>(last modification=最終更新)は、YYYY-MM-DD 形式
です。繰り返し部分は、表計算ソフトやデータベースソフトに慣れていれば、計算式で項目データを連結して作成できます。

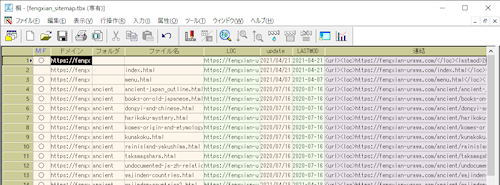
- 上の画像をクリックすると別タブに拡大表示
私は「桐 for Windows」というデータベースソフトに馴染んでいるので、サイトマップのデータを「桐」で作成しています。url 要素となる「連結」項目の計算式は、
"<url><loc>"+[LOC]+"</loc>"+"<lastmod>"+[LASTMOD]+"</lastmod></url>"
です。これで繰り返し部分をテキストとして書き出し、固定部分に挟めば XML ファイルとして出来上がりです。よく XML 形式のサイトマップのサンプルでは、url 要素の中の1行にひとつの項目しかありませんが、複数の項目を繋げてしまって大丈夫です。なお、サイトマップのファイル名に「sitemap.xml」を使うことが多いようですが、必ずしも「sitemap.xml」である必要はありません。半角英数字で拡張子が「.xml」であれば Google Search Console は受け付けます。
いずれにしても、
- FTP ソフトでサイトマップファイルをサーバーの初期フォルダ(トップ・ページ=index.html があるフォルダ)にアップロード
- Google Search Console でサイトマップの URL を入力して「送信」ボタンをクリック
するとサイトマップに記述された URL を Google のクローラーが約1週間後から巡回するようになります。巡回するようになれば2日前までの
- 検索結果(クリック数&表示回数)
- ページ(ページのインデックス登録)
- ページ エクスペリエンス(モバイル/PC)
- ウェブに関する主な指標(モバイル/PC)
をグラフや表などで表示してくれます。また、サイトマップの「送信」(サイトマップのファイルを Google に通知)ができます。
ファビコン(favicon)の組み込み
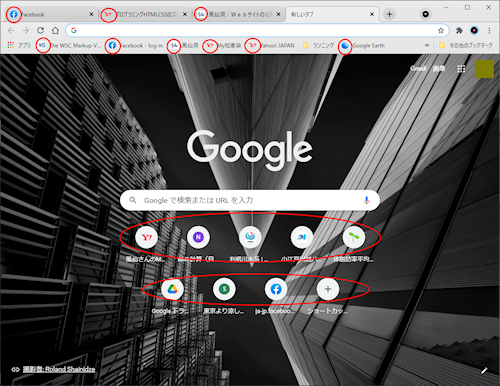
最後はファビコン(favicon)です。どういうものかというと......

上の画像で赤丸印を付けたのがファビコンです。
- ブラウザの各タブ左端やアドレスバー
- ブラウザのブックマーク左端
で使われます。而してその実体は......サイトのトップページと同じフォルダ、または画像用のフォルダに置かれた ICO 形式の画像データです。問題は ICO 形式の画像作成に対応している画像処理ソフトが少ないことです。Adobe Photoshop でも素のままでは対応していなくて、プラグインが必要らしいです。
作成・設置方法はいくつかありますが、
- できれば 16×16 ピクセル、32×32 ピクセル、48×48 ピクセルの3種類の大きさで(32×32 ピクセルでだけでも可)PNG 形式の画像を作成する。
- インターネット上の無料ファビコン作成サイトで ICO 形式に変換してもらう(複数の大きさで PNG 形式画像を用意した場合、ひとつにまとめられる)。
- 自サイトのトップページと同じフォルダに FTP ソフトでアップロードする。
- HTML ファイルのヘッド・セクション(<head>から</head>の間)に、例えば
<link rel="icon" href="favicon.ico">
と記述する。
のが一番手軽です。ブラウザは、ICO 形式画像に含まれた最も適切なサイズのデータを、必要な場合は縮小して利用するそうです。
ファイル名が「favicon.ico」であり、トップページと同じフォルダに設置されていれば、link 要素での組み込みがなくてもたいていブラウザは認識するそうですが、link 要素で組み込んだ方が確実です。また、link 要素を使ってパスを正しく指定すれば、ファイル名が「favicon.ico」でなくても(ただし半角英数字+拡張子「.ico」)、トップページと異なるフォルダであってもファビコンとして認識されます。
ファビコンが無くても、Webページとしての動作や機能には関係ありません。単なる飾りです。しかし、ファビコンがあることで、視認性が高まり、印象深くなります。是非とも設置しましょう。
なお、PNG 形式の 180×180 ピクセルの画像を「apple-touch-icon.png」というファイル名で作成すれば、スマートフォンやタブレットのホーム画面向けに登録されるそうです。link 要素での指定は、
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon.png">
が普通です。サイズ部分の「x(アルファベットの小文字エックス)」は、大文字の「X」でもOKです。また、パスを正しく記述すれば別のフォルダに置いても構いません。