HTML/CSS 初心者のための VS Code 設定
作成:2021/04/07
追記1:2023/08/09
追記2:2025/02/12
- 目次
-
- はじめに
- インストールと日本語化
- 追加の拡張機能
- 画面の外観(構成)設定
- メニューバーが消えた!?
(2023/08/09) - ラップ(wrap)変換
(2025/02/12)
VS Code、すなわち Microsoft 製のコード・エディタ Visual Studio Code である。各種プログラムを書くための機能があるが、私はプログラミングを勉強したことがないので、もっぱら HTML/CSS でのWebページ作成用に使っている。使い始めて1ヶ月になるので、私なりに設定したことを紹介したい。

- 画像をクリックすると別ウィンドウで拡大表示
はじめに
私が初めてWebページを作成しようと思ったのは 2000 年頃。以来使った HTML 作成ソフトを列記すると下のリストのようになる。
- PageMill
- WZ Editor 3 + htmlex
- ez-HTML(2005/12~2020/06)
- Brackets(2020/06~2021/03)
- Visual Studio Code(2021/03~)
最初は HTML を知らなくてもワープロ風にWebページを作成できるという謳い文句に釣られて、Adobe 社が開発した PageMill というソフトを買ったのだが、結局なじめずに1ヶ月で放棄した。
その1年後くらいに、パソコン通信でのレス書きに愛用していたビレッジセンター製の WZ Editor が Ver.3 の時に、HTML 作成用のマクロ htmlex と HTML の教本がセットで発売されたので購入。このマクロと教本にはだいぶお世話になった。NIFTY SERVE(現「@nifty」)のホームページ・スペース提供サービスに持っていた私のWebサイト向けに各ページを作成しただけでなく、当時勤めていた会社でベスト・セラーのページを HTML 4.01 で作成した。しかし、Ver.4 にバージョン・アップしたときに html 専用のマクロは用意されず、重くて使いにくくなってしまった。

そんな時に ez-HTML という須田さん開発の HTML エディタに出会った。2005 年 12 月のことである。 ez-HTML はリンクウェアで、作成したページのどこかに小さなリンク用バナーを設置すれば無料で使用できたが、大いに気に入ったのでシェアウェア送金した。会社のWebサイト作成も ez-HTML で行っていた。
しかし、時は流れ 2020 年 6 月。世間はとうに XHTML 1.x から HTML5 の時代になっていたのに、数年前から Ver.7.71 のままで HTML5 対応の新版は開発されなかったので、ついにしびれを切らして HTML エディタを物色。

いくつか有名どころがある中で、私の身の丈に合った感じだったのが Adobe 社開発の無料のエディタ Brackets 。
インストールして使い方を研究しながら、過去に作成したサイト各ページの文字コード変更(Shift_JIS → UTF-8)に着手し、次いで HTML のバージョンを XHTML 1.0 から HTML5 に変更、更に秋には単純ながらレスポンシブ化にも成功した。10月には「日本古代史ネットワーク」のサイト作成も行うようになった。
ようやく新しいWebページ作成環境に馴染んだと思っていたのだが、2021 年 3 月 1 日、何と Brackets の開発終了と 2021 年 9 月 1 日をもってのサポート終了予告が報道された(現在は有志によって開発が引き継がれている)。
そこで選んだのが Microsoft 謹製の コード・エディタ Visual Studio Code (以下 VS Code と短縮)。各種プログラミング言語に対応しているので、プログラミングが出来ず、HTML/CSS を書くだけの私には機能過剰で使いにくいのではないかと敬遠していたのだが、バージョンアップが活発なのと、既に HTML エディタとして多数派になっているので、情報も集めやすいだろうと思ったからである。
インストールと日本語化
VS Code はMicrosoftのサイトからダウンロードできる。Windows7/8/10(64bit/32bit)だけでなく、Linux の各ディストリビューションや macOS にも対応している。2021/04/04 現在、最新版は Ver.1.55。ありがたいことに無料で使用できる。
ダウンロードに続いてインストールしたら、日本人としてはメニューを日本語化しておきたい。インストールするともうメニューが日本語化されていた Brackets と比べると一手間増えるのは残念なところである。Windows 版の場合、手順はいくつかあるが、

- 左上端のアイコンのうち上から5番目(拡張機能)をクリック
- 検索欄に「japanese」と入力
- 検索結果の中から「Japanese Language...」を選択
- 「Japanese Language Pack for Visual Studio Code」の紹介が表示されたのを確認したら、インストール・ボタンをクリック
- VS Code を再起動
を紹介する。日本語化パックには、単にメニューを日本語化するだけでなく、
- Brackets Keymap:キーバインディングを Brackets 風にカスタマイズ
- Live Server:ソースコードの変更を標準のWebブラウザーでリアルタイムプレビュー
- CSS Peek:CSSクラスの定義を参照
- IntelliSense for CSS class names in HTML:ワークスペースで利用されているCSSクラスを自動補完
も含まれていた(2020/06 当時)。現在(2023/08)は日本語化単独になっているのかもしれない。少なくとも CSS Peek は非推奨拡張機能になっている。
追加の拡張機能
どうしてもインストールしておきたいのが Image preview。日本語化パックと同じように、左上のアイコン並びの中から5番目の「拡張機能」アイコンをクリックし、検索欄に「image preview」と入力すれば見つかる。
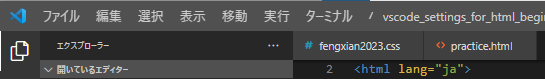
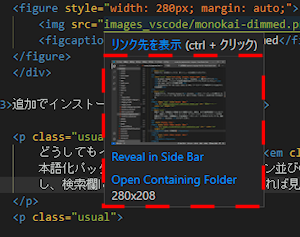
拡張機能の紹介画面では、画像ファイル名を記述した行番号の右隣にアイコンのように小さなサムネイル画像が見えることしか例示されていないが、もっと重要なのは、src 属性の値であるパスとファイル名部分にマウスカーソルをホバーすると、

- サムネイル画像
- 「Reveal in Side Bar」
- 「Open Containing Folder」
- 画像の横縦ピクセル数
が表示されること。初期設定のままでは、素っ気なく「リンク先を表示(ctrl + クリック)」としか出ない。Brackets でもサムネイル画像とピクセル数表示はありがたかった。
なお、「Reveal in Side Bar」をクリックすると、画像が含まれるフォルダの中味を左のエクスプローラーで表示し、「Open Containing Folder」をクリックすると、Windows のエクスプローラーが画像の含まれるフォルダを表示する。
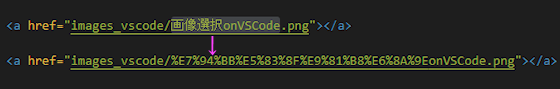
Encode Decode は、各種エンコード、デコードを行う拡張機能であるが、私はリンク先の日本語名ファイルに対して URL 変換(URL Encode)するときに使っている。通常 HTML ではファイル名として日本語を使うと有効にならないが、URL Encode という手法で有効になるのである。他の拡張機能と同じように、検索してからインストールする。
使い方は、
- 変換したいファイル部分を範囲選択
- 「表示」→「コマンドパレット」(または Ctrl + Shift + P)でコマンドパレットを表示
- 「Convert Selection」を選択
- 約20個ある選択肢の下の方の「String to Encoded Url」を選択
するのが一番原始的。慣れればキーボード・ショートカットで Ctrl + Alt + C ですぐにこの機能を呼び出し、検索欄に「u」と入力すると、候補が絞られるのでスマート。

ファイル名をローマ字化するだけで済む時は不要だが、英語にリネームするよりは簡単だし、ダウンロードする人にとっては日本語のままである方が便利であろう。
もうひとつ、Zenkaku-Hankaku もインストールした。この拡張機能は、
- 全角 → 全角:ひらがな → カタカナ
- 全角 → 全角:カタカナ → ひらがな
- 全角 → 半角:英 数
- 全角 → 半角:英 数 記号
- 全角 → 半角:英字
- 全角 → 半角:記号
- 全角 → 半角:数字
- 全角 → 半角:全角カナ → 半角カナ
- 半角 → 全角:英 数
- 半角 → 全角:英 数 記号
- 半角 → 全角:英字
- 半角 → 全角:記号
- 半角 → 全角:数字
- 半角 → 全角:半角カナ → 全角カナ
の変換を行える。変換したい範囲を選択した上で、コマンドパレットを表示した後、コマンドプロンプト(>=入力待ち状態)の時に「zen」或いは「hank」と入力すると、変換パターンの候補が現れるので、使いたいものを選択すれば良い。長い論文を HTML 化しているとき、どうにも面倒なのが、年号や日付、数字の半角/全角の不統一。Word で論文を書く人はどうして統一しないのだろうか? この拡張機能を使えば一挙に統一できる......かも知れない。

結局、現在(2023/08)インストールして有効にしている拡張機能は次の10個である。2021/11/28 当時は CSS Peek をインストールしていたが、非推奨になったのでアンインストールした。
- Debugger for Firefox
- Encode Decode
- HTML to CSS autocompletion
- Image preview
- IntelliSense for CSS class names in HTML
- Japanese Language Pack for Visual Studio Code
- Live Server
- SVG
- XML Tools
- Zenkaku-Hankaku
画面の外観(構成)設定

拡張機能の次は外観(構成)の設定。
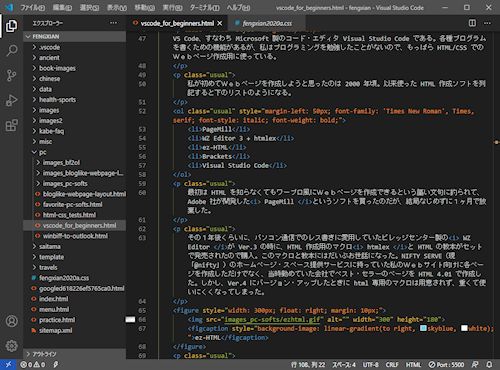
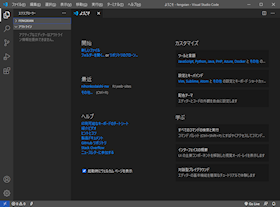
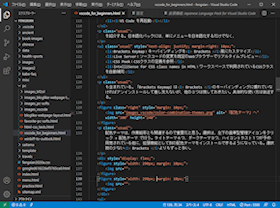
初めて VS Code を起動すると、右のような画面になる(※クリックすると別ウィンドウで拡大表示)。
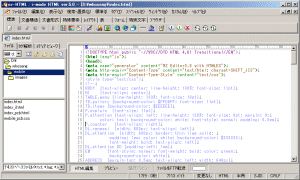
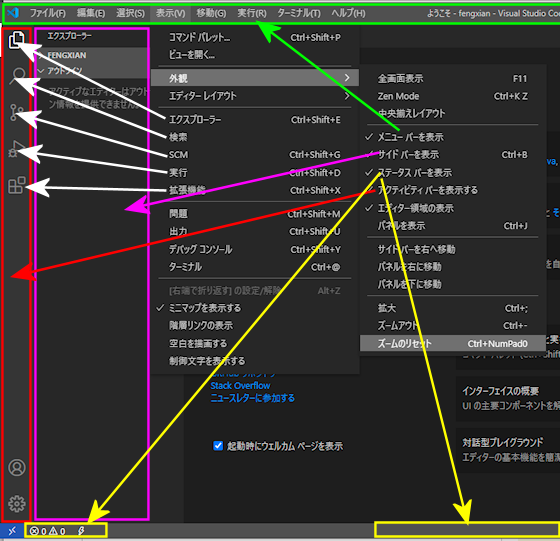
メニュー・バーの「表示」→「外観」で各部分を表示するかどうかの設定を行う。もちろん、チェック印の付いているものが表示される。下の画面例では、

- 上端(緑):メニュー・バー
- 下端(黄):ステータス・バー
- 左端(赤):アクティブ・バー
- 左から2番目(赤紫):サイド・バー
- 右側の広い部分:エディタ領域
となっている。メニュー・バーは他の Windows ソフトと同じであり、エディタ領域は VS Code がコード・エディタであるから説明は不要であろう。面白いのが、アクティブ・バーの上から5つのアイコンで選択された機能がサイド・バーに表示されるところ。ちなみに Brackets では、この部分はエクスプローラーの固定であった。
アクティブ・バーにある各アイコンは、上から
- エクスプローラー
- 検索
- ソース管理
- 実行とデバック
- 拡張機能
- アカウント
- 管理
である。私には「ソース管理」と「実行とデバッグ」は縁が無さそうだ(^^;;;
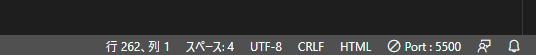
スタータス・バーは、左下の問題通知アイコン・グループ(?)と、「ようこそ」画面では表示されないが、右下の情報領域(?)に分けられる。情報領域には、下の画像のように、左から

- 位置情報
- タブ設定
- 文字コード
- 改行コード設定
- 言語モード
- ブラウザ連携(?)
- フィードバック・ツイート
- 通知
が表示される。「言語モード」はいろいろ選択できるが、HTML/CSS を書いている分には初期設定の「自動検出」で問題ないと思う。
日本語化パックにも含まれる拡張機能 Live Server をインストールし、HTML を書いていて「ブラウザ連携」部分が「Go Live」になっている場合は、それをクリックすると一瞬の「Starting」を経てパソコンで標準設定されているブラウザがプレビュー表示する。「Port:5500」になっている時は、そこをクリックすると、一瞬の「Disposing」を経て「Go Live」に変わる。
例えばこのページの場合、Webページ作成用の「fengxian」フォルダから VS Code を起動し、「fengxian」フォルダの下の「pc」フォルダにあるので、ブラウザの URL 欄は、
- (Chrome)
127.0.0.1:5500/pc/vscode_settings_for_html_beginners.html - (Edge)
http://127.0.0.1:5500/pc/vscode_settings_for_html_beginners.html
という表示になる。
もちろん、ブラウザのアドレス欄にある 127.0.0.1 は localhost の IP アドレスであり、5500 はポート番号である。

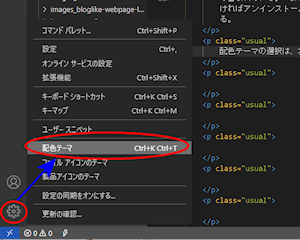
配色テーマは、作業能率とも関連するので重要だと思う。選択は、左下の歯車型管理アイコンをクリック → 配色テーマ で行う。ライトテーマ4つ、ダークテーマ9つ、ハイコントラスト1つが予め用意されている他に、拡張機能として別の配色テーマをインストールできるようになっている。選択肢の少ない Brackets よりもずっと多い。
初期設定は「Dark+」だが、私のお気に入りは「Monokai-Dimmed」。視認性に優れている一方、Dimmed のない「Monokai」と違って眩しくない。


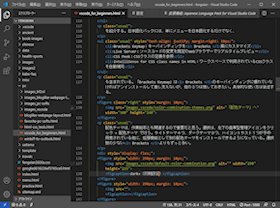
「外観」の「ミニマップを表示する」オプションは、下の画像のようにエディタ画面の右端に 120px くらいの幅(位置と幅は変更可)で一種のサムネイル画像を表示するものであるが、私はあまり役に立つとは思わない。画面幅を 1000px 以上にしている場合は邪魔にもならないとは思うけれども......。

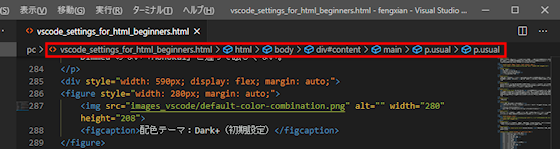
階層リンク(上部赤マーク)
「階層リンクの表示」オプションは、上の画像のように、開いているファイルのタブの下に階層を表示するものであるが、画面が見にくくなるだけだと思う。
「Zen Mode」はエキスパート向けの設定である。メニュー・バー、アクティブ・バー、サイド・バーが消えてしまい、エディタ部分だけになる。それだけでなく、Windows のデスクトップやタスク・バー、起動している他のソフトのウィンドウまで隠してしまう(IME バーだけは隠れないが......)。

まさに全集中禅モードだが、私はそこまで解脱していない! 間違ってこのモードに入ってしまったら、今は幽鬼と化した Internet Explorer では、メニュー・バーが通常非表示にしていても、Alt キーを押下するとメニュー・バーが現れたことを思い出そう。そうやって Zen Mode を解除して、ふぅ......実は Ctrl + K → Z でも解除できるのだが、ヒント無しにこのキーボード・ショートカットを思いつく人は少ないだろう。
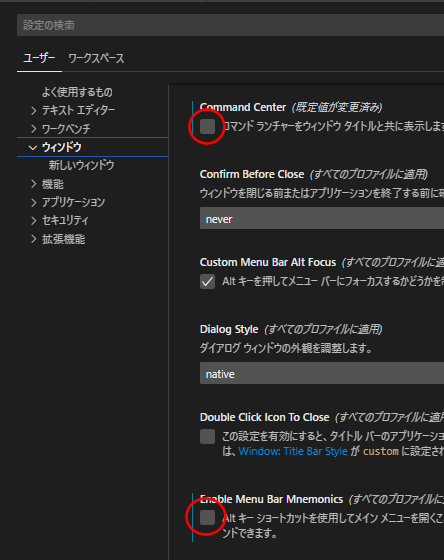
最後に、エディタの右端折り返しについて。VS Code の初期設定では右端折り返しをしないようになっていて、「表示」→「右端で折り返す」の設定/解除 により右端で折り返すように設定できる。目敏い人は Alt + Z で設定できることにも気がつくかも知れない。しかし、ファイルを開く度に設定するのは面倒である。そこで自動的に折り返すように設定する方法を紹介する。
- 画面左下の「管理」アイコンをクリック
- 「設定」をクリック
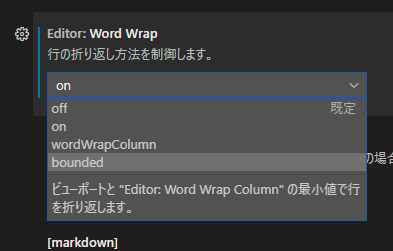
- 検索窓に「editor: word wrap」と入力して Enter
- 設定値を「off」以外にする
- on:画面幅で折り返す
- wordWrapColumn:指定の文字数で折り返す
- bounded:上記2つの少ない方で折り返す

ラップ(wrap)変換
2025/02/12 追記
Word や PDF、或いはテキスト・ファイルで提供された情報の一部を HTML ファイルにペーストする時、或いは既に存在している HTML ファイルのテキスト中にタグを挿入したい時に便利なのがラップ(wrap)変換である。
呼び出し方は2つある。
- デフォルトの設定でも使える方法
- キーボード・ショートカットを登録する方法
- ① デフォルトの設定でも使える方法
-
- 対象をマウスやカーソルで範囲指定する。
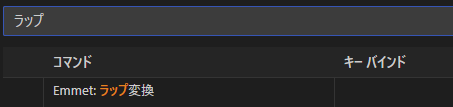
- [Ctrl]+[Shift]+[P] を同時押し → 画面上部にプロンプト入力欄が表示される。
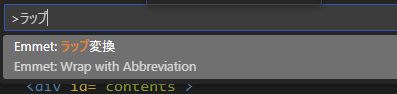
- 「>」の右に「ラップ」や「wrap」などを入力 →「ラップ変換 Emmet: Wrap with Abbreviation」がヒットするのでそれを選択。

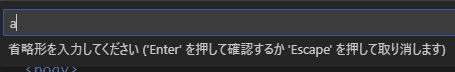
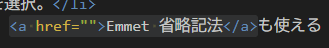
- 「>」のなくなった入力欄にタグを入力する。Emmet 省略記法も使える → 仮入力される。

- [Enter] で確定、[Esc] で取り消し。

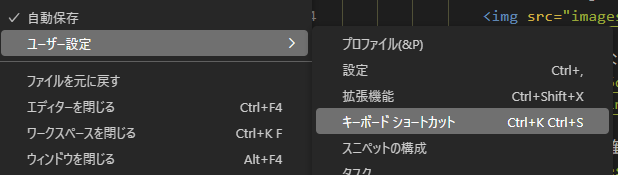
- ② キーボード・ショートカットを登録する方法
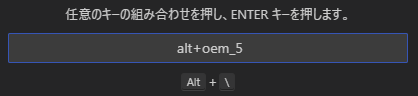
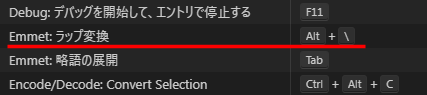
[Alt]+[¥] で登録した場合、
- 対象文字列を範囲指定して [Alt]と[¥] を同時に押下する。
- 対象文字列をラップするタグを入力する。Emmet 省略記法が使えるので、例えば「li>a」と入力すれば、対象部分が「<li><a href="">○○○</a></li>」に変化する。必須の属性も自動的に入力されることに注意。
- OKならば [Enter]、取り消したいときは [Esc] キーを押下。
という手順で使う。
私は他の文書の箇条書きを HTML に移植するので、
- Emmet 機能を使って予め ol/ul タグを入力する(li 要素は入力しない)。
- 他の文書から箇条書きをクリップボードにコピーする。
- 開始タグと終了タグの間に箇条書きをペーストする。
- 上の手順でラップ変換を実行する(繰り返す)。
- 必要に応じて整形する。
と重宝して利用している。段落の連続の処理にも「ラップ変換」が便利である。