複数Webページ/PDFの
リダイレクト
作成:2024/10/12
追記:2025/02/07
- 目次
-
- リダイレクトの理由
- リダイレクトの方法
- 対応リスト作成
- .htaccess ファイルのテスト
- 日本語ファイル名の処理
- 404 error ページ作成
- 初期ドメインから独自ドメインへ(2024/10/16 追記)
- 「http」から「https」へ(2025/02/07 追記)
リダイレクトの理由
私がWeb担当理事を務めている任意団体では、副会長の一人が論文を季節ごとに号としてまとめて編集していたが、2024年7月初旬、自身が退会するだけでなく、自分が書いた論文を引き揚げることを宣言した。
引き揚げを不当なものとして裁判で争うこともできたかも知れないが、時間、労力、費用の余裕がなかったので、妥協することになった。
その結果、論文の約30%が抜けることになったので、そのままコーナーを存続させるよりも、いっそリニューアルして、
- 著者ごとのフォルダ構成に変更する
- 元の各ページから新コーナーでのページに自動リダイレクトを行う
ことにした。
- フォルダ
(号ごと) -
- 目次/巻頭言
- 論文1
- 論文2
- (以下略)
- フォルダ
(著者ごと) -
- 論文1
- 論文2
- 論文3
- (以下略)
ということで、約1ヶ月かけてリダイレクト先のページ、PDF ファイルを用意した。HTML ファイルについては、2020年当時からの外部スタイルシートではなく、スマホでの閲覧にもよく対応した新しい方のスタイルシートを適用するため、手直しを施した。
リダイレクトの方法
調べたところによると、リダイレクトには次のような方法がある。
- レンタル・サーバーのコントロール・パネルのファイルマネージャーで設定
- HTML の meta 要素で設定
<meta http-equiv="Refresh" content="秒数; URL=パス"> - .htaccess という特殊なテキスト・ファイルに記述
- JavaScript を利用
1. は通常、サブドメイン「www.」の有無を変更する場合や https → https の変更に使うが、レンタル・サーバー会社によってはページ単位でも設定できる(後から知ったが、さくらインターネットでも可)。
2. の meta 要素による方法は、私のサイトを @nifty からさくらインターネットに引っ越したとき利用したことがあった。今回も最初はこの方法を使おうと思ったが、.htaccess を利用した方が Google の評価を継承できるので有利とわかった。
4.の方法は、2.と同じく Google の評価を継承できないとのことだったので、調べなかった。また、私は JavaScript を学んだことが無いので、手を出しづらい。
ということで、Webページを作り始めて20年にして初めて .htaccess ファイルの作成に挑戦することになった。
対応リスト作成
URL の種類は3つ。
- 論文を HTML/CSS に移し替えたページ
- iframe 要素で PDF の論文ファイルを表示するための HTML/CSS のページ
- PDF の論文ファイル
- リダイレクトしないページ、PDF ファイル(廃止予定)
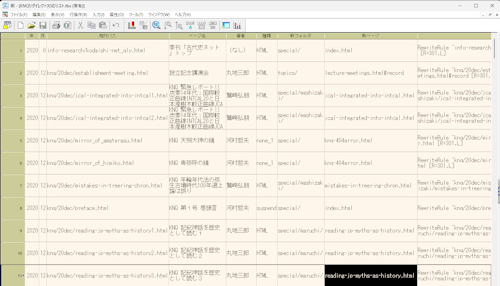
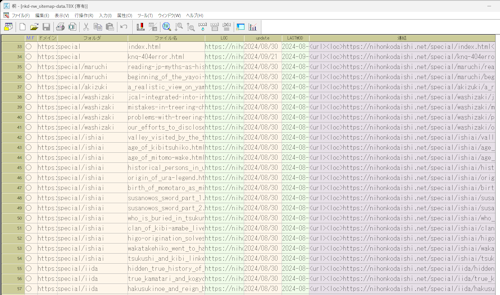
そこで、1 と 2 について、Google Search Console に送信するためのサイトマップ作成用を元に、対応する URL を入力するための項目(種類、フォルダ名、ファイル名など)を追加したリダイレクト対応リストを愛用のデータベースソフト「桐」で作成した。

新旧 URL のペアが約50あった💦💦💦
.htaccess ファイルのテスト
ネットで調べたところ、.htaccess ファイルを作成する際の注意点は、
- ファイル名は、「.」で始まる拡張子のない「.htaccess」。
- 文字コードは UTF-8。
- 改行コードは「LF」が原則(「CR+LF」でも大丈夫なことも多いらしい)。
- 最後に空白行をつくる。
であった。これは普段 Visual Studio Code で HTML ファイルを作成している身では簡単である。ソフトによっては「.htaccess」というファイル名で作成できないかも知れないが、その場合はサーバーへのアップロードの段階でリネームすれば良い。
ただ、大きな問題がひとつ。今まで .htaccess ファイルを作成したことが無かったので、調べたリダイレクトの書式が上手く動作するか確信がなかったのである。
そこで、1ペアだけのページ単位リダイレクトだけを記述してみた。同じサイト内なので、書式は、
- <IfModule mod_rewrite.c>
- RewriteEngine on
- RewriteRule ^folder1/YYYYMM/page_1.html$ /folder2/author1/page_1.html [R=301,L]
- </IfModule>
である。
- <IfModule mod_rewrite.c>と</IfModule>は、不要かも知れないが、正規表現を利用する場合に記述すると説明したサイトがあったので一応付けた。
- RewriteEngine on は、URL を書き換えるという宣言。
- RewriteRule は書き換えのコマンド。「^」から「$」までがリダイレクト元。「/」以下のルート相対パスがリダイレクト先。
- [R=301,L] は、リダイレクトのコードが 301、即ち永続的であることを示す。ちなみにコードが 302 の場合は一時的なリダイレクトである。
そして FTP ソフトでサーバーのドキュメント・ルートにアップロードし、トップページからのリンクを辿ってサンプルとして選んだ旧ページへのリンクをクリックしたところ、めでたくリダイレクト成功💕💕
続いて試すことにしたのは、2番目のリダイレクトの記述位置。ひとつリダイレクトを記述した次の行に2番目以降のリダイレクトをずらずらと記述して良いのか、<IfModule mod_rewrite.c>と</IfModule>からやり直さなくてはならないのかがわからなかった。これは、前者をやってみたらOKであった💕💕
ここまで確認できたので、リダイレクト対応リストに「リダイレクト連結」という項目を作って固定文字列と項目値を連結させる計算式を仕組み、テキスト書き出しをして .htaccess ファイルに挿入した上でサーバーにアップロードした。

- クリック(タップ)すると拡大
日本語ファイル名の処理
次の課題は日本語ファイル名の処理。PDF ファイルが Google にインデックス登録されていたからである。
HTML ではファイル名は半角英数字と一部の半角記号だけで作ることになっているが、PDF ファイルは、拡張子以外日本語だったので URL Encode していた。
URL エンコードとは、TAG Index というサイトによると、URLで使用できない文字列を別の文字列(URLで使用できる文字列)に変換する
ことと説明されている。特に、「パーセントエンコーディング」を指すようである。
具体的には、例えば「日本語ファイル名」ならば、「%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E5%90%8D」となる。% ばかりで何が何だかわからないし、目がチカチカするが、人間がわからなくてもブラウザがわかってくれるから大丈夫(^^;;;
本題に戻ると、日本語のファイル名をもった PDF ファイルを HTML ファイル上で扱うときは URL Encode することになっているので、HTML のページのリダイレクトが浸透する時間を利用して、
- 上記の対応リストに論文 PDF ファイルの新旧 URL を追加
- リダイレクト連結部分をテキストとして書き出し
- 日本語ファイル名を順次 URL Encode
という作業を行った。一通り作業が終わると、試しに1行だけリダイレクトを .htaccess ファイルに追記してサーバーにアップロード。
- RewriteRule ^folder1/YYYYMM/pdf/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E5%90%8D.pdf$ /folder2/author1/pdf/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E5%90%8D.pdf [R=301,L]
そしてブラウザでリダイレクトの効果を確認しようと、旧 URL を Chrome のアドレスバーに入力したところ......リダイレクトされずにエラー💀😨 キャッシュの問題かと思ってブラウザの F5 で更新しても、閲覧履歴データの削除をしても駄目。そこで苦し紛れに日本語ファイル名のままで .htaccess ファイルに書いてみたら......なんと成功😮😮😮
- RewriteRule ^folder1/YYYYMM/pdf/日本語ファイル名.pdf$ /folder2/author1/pdf/日本語ファイル名.pdf [R=301,L]
ひとつひとつ URL Encode に費やした時間は何だったのだろう?💢💢💢 とは言え、いつまでも腹を立てていても無駄なので、残りの PDF についてもリダイレクトを記述してアップロードした。
404 error ページの作成
上の章までで技術的問題は解決した。残るは廃止するコンテンツ(HTML ページ、PDF ファイル)への対処である。孤立しているので、放置するだけで徐々にアクセスが少なくなるはずであるが、リダイレクト処理することにした。
- 各号巻頭言/目次 ⇨ 新コーナーのトップ
- 廃止論文、エッセイ ⇨ 404 エラーのページ

404エラーは、本来、リダイレクトの行き先が明示されていないときに表示するように設定するものであるが、そこは愛嬌である😅😉

(の一部)
初期ドメインから独自ドメインへ
リダイレクトを開始してから約1ヶ月、私がWeb担当として管理している上記サイトは、順調にリダイレクト及びページ評価引き継ぎが進み、一時少し落ち込んだアクセスも回復した。
ところが、このページが何故かグーグルにレンタル・サーバーの https 付初期ドメインでインデックス登録されてしまった......サイトマップにはちゃんと独自ドメインを使っていたのに、何かの祟りか......。そこで、このサイトごと初期ドメインから独自ドメインにリダイレクトしてお祓いすることにした。
とは言え、301 リダイレクトはまだよくわからないのでネット検索したら、上手い具合にさくらインターネットのヘルプ・ページがヒットした。下はサンプルから独自ドメイン部分を変更しただけである。
- <IfModule mod_rewrite.c>
- RewriteEngine on
- RewriteCond %{HTTP_HOST} ^(www\.)?[^.]+\.sakura\.ne\.jp$ [NC]
- RewriteRule ^.* https://fengxian-urawa.com%{REQUEST_URI} [R=301,L]
- </IfModule>
さくらインターネットの初期ドメインは、(アカウント名).sakura.ne.jp という形式である。論理行で3行目、4行目の記述により
- 「www.」があろうとなかろうと「(www\.)?」、
- URL が大文字であろうと小文字であろうと「[NC]」、
全てのアクセス要求が https://fengxian-urawa.com 内の対応 URI へ 301 リダイレクトされるはずである。なお、「\」は欧文フォントではバックスラッシュ「\」、日本語用のフォントでは半角円マーク「¥」と表示されるが、後続の文字を正規表現ではなく単なる文字として扱う場合に使われるらしい。
そこで「.htaccess」として保存し、サーバーのドキュメント・ルートにアップロードしてから検索。リストに現れた初期ドメインのこのページをクリックしたら、アクセスできません
......が~んッ💦💦💦
しかしよく見たら、リダイレクト先の綴りを間違えていた(爆)ので、修正してアップロード。すると狙い通り「https://fengxian-urawa.com/~」にリダイレクトしてもらえるようになった......ふぅ😅
「http」から「https」にリダイレクト
ついでなので、もうひとつリダイレクトの例も紹介する。
数年以上前に、或いは最近でもうっかり「SSL なし(http)」でWebサイトを始めたものの、「SSL 付(https)」がほぼ必須であることに気づいて変更したい場合である。このリダイレクトはレンタル・サーバーのコントロールパネルでも設定できることが多いが、.htaccess の練習に良いだろう。
http://example.com/
⇩
https://example.com/
前提条件として、そもそも既に Web サイトでは SSL が有効になっていなければならない。たいていのレンタル・サーバーでは、独自ドメインを利用する場合に、無料の SSL「Let's Encrypt」が利用できる。独自ドメインを利用しない場合は、共有 SSL が無料で利用できることが多い。
この場合は、
- <IfModule mod_rewrite.c>
- RewriteEngine on
- RewriteCond %{HTTPS} off
- RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
- </IfModule>
となる。
意味は、
- 「<IfModule mod_rewrite.c>」で正規表現を有効にする。
- 「RewriteEngine on」でリダイレクトを行うと宣言。
- 「RewriteCond %{HTTPS} off」でサイトの「https がオフの時」という条件。
- 「RewriteRule」以下はリダイレクトの具体的な指示。何という URL でアクセスしようが、https 付の URL に永続的([L,R=301])なルールとして書き換える。